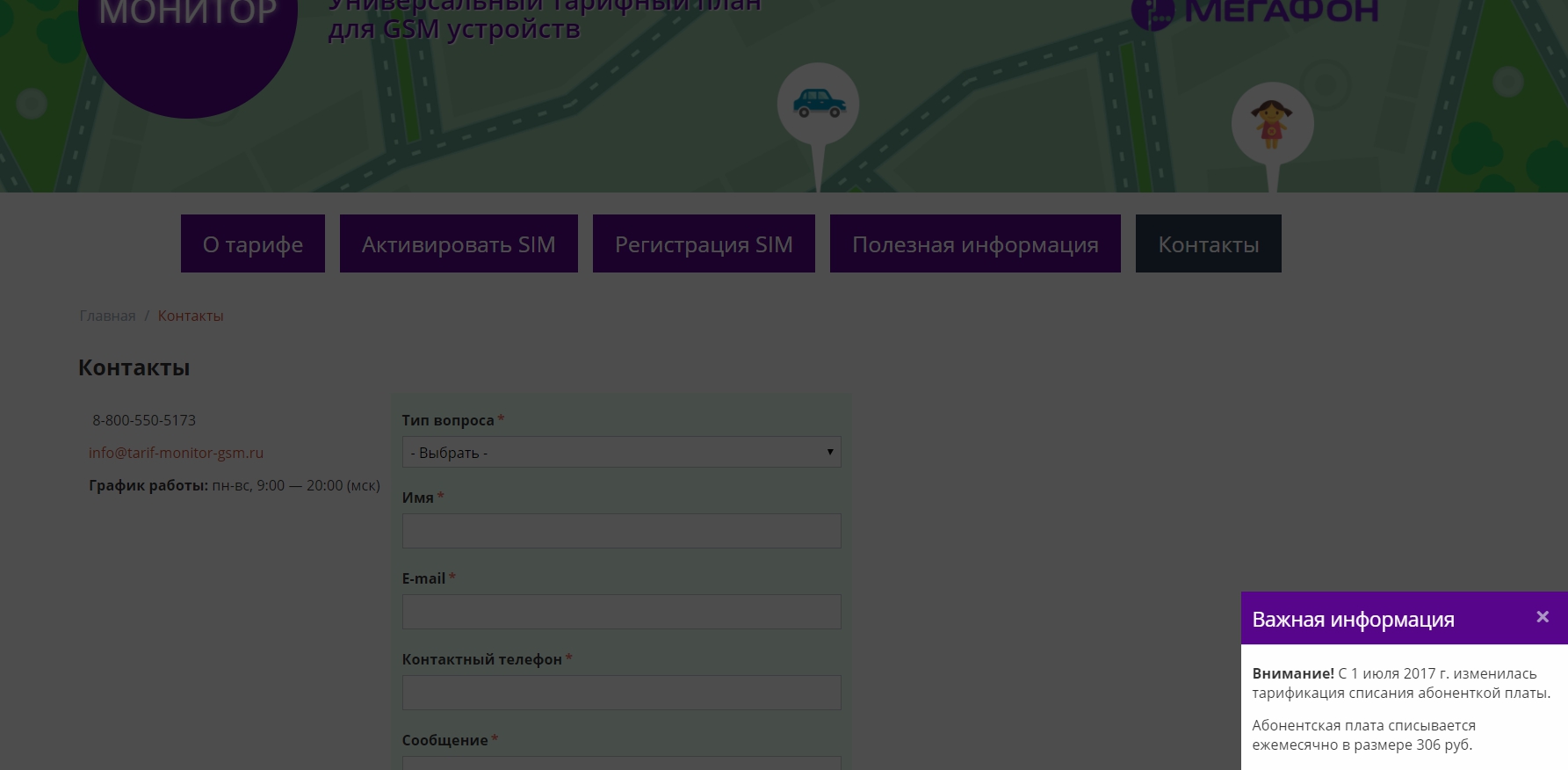
CS-Cart модуль "Всплывающее Pop-up окно" позволит Вам мгновенно сделать на сайте всплывающее окно.
Модуль предоставляет компонент с возможностью быстрого и удобного создания всплывающих окон.
Создайте лаконичные Pop-up уведомления для своих клиентов.
Возможности модуля:
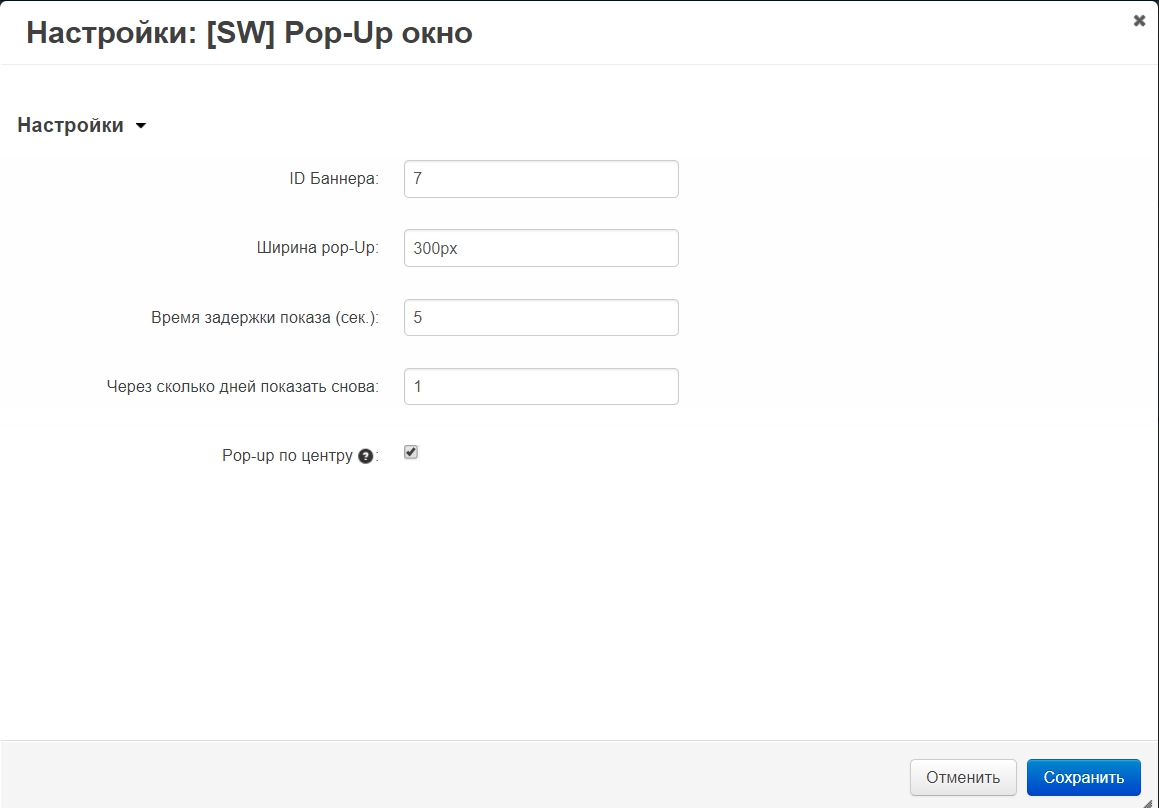
- возможность задать отсрочку всплывающего окна;
- можно задать ширину окна;
- возможность самостоятельного редактирования: заголовка, текста сообщения.
Всплывающее окно формируется на основе стандартного компонента "Баннеры". Вы просто создаете баннер (текстовый или графический), сохраняете его и всё, что вам потребуется - это указать в настройках модуля ID баннера.

Совместимость с версиями::
- 4.9.1
- 4.9.2
- 4.9.3
- 4.10.1
- 4.10.2
- 4.10.3
- 4.10.4
- 4.11.1
- 4.11.2
- 4.11.3
- 4.11.4
- 4.11.5
- 4.12.x
- 4.13.x
- 4.14.x
- 4.15.x
- 4.16.x
Локализации::
- English
- Русский